【これは約 5 分の記事です】
電子総合窓口「e-Gov」の機能で、法令検索が提供されています。このデータベースを使えば、個人情報保護法や不正アクセス禁止法や刑法と行った日本国内の法令を知ることができます。
法令検索は、以前は「法令データ提供システム」で提供されていました。シンプルに法令の条文を表示するだけのサービスでしたが、非常に使いやすいシステムでした。
それが平成29年10月2日に稼働を終了して、「e-Gov法令検索」を今後は使うことになるのですが・・・
これ、本当にきちんと設計したの?????
と疑いたくなる出来のサイトです。
http://elaws.e-gov.go.jp/search/elawsSearch/elaws_search
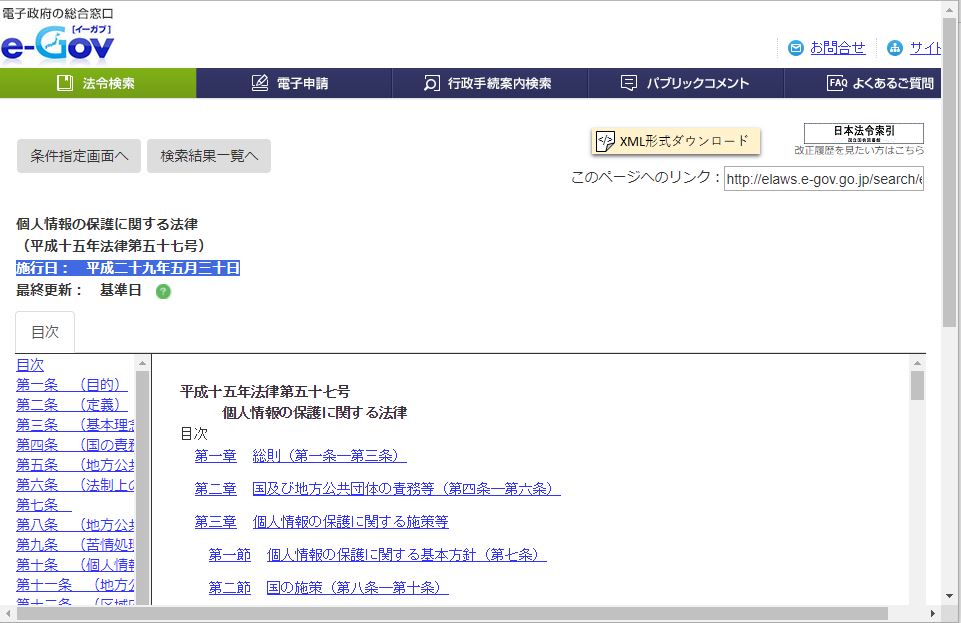
上で掲載した写真は「個人情報の保護に関する法律」を表示したもの。
- ヘッダ的なフィールド
- 目次
- 条文
の3つからなっていますが、
目次と条文がそれぞれフレーム表示されていて、全体スクロールの中をさら目次と条文個別にスクロールする
仕組みになっています。
- スクロールバー in スクロールバー
の操作性が煩瑣です。
で、目次も条文もフレームの高さが決まっていて、それ以上は表示されないので、
- 全文印刷できない
という実に不便な状態。
仕方ないので印刷方法としてとったのは、Chromeの検証機能使ってCSSのoverflowとfloatを無効化という方法。
更に文法上、おかしな問題が。sourceを見ると、目次と条文のブロックはそれぞれ
<html></html>
で囲まれています。
・・・意味わからないですよね。こういうことです。
| <html> <head> <title>法令検索</title> </head> <body>
</body> |
||||
HTML文書のブロックの中に、HTML文書のブロックが2つ、入れ子になって入っている、ということです。
正しいHTMLの文法では、一つのHTMLファイルの中に、<html></html>タグは、一組しか使いません。
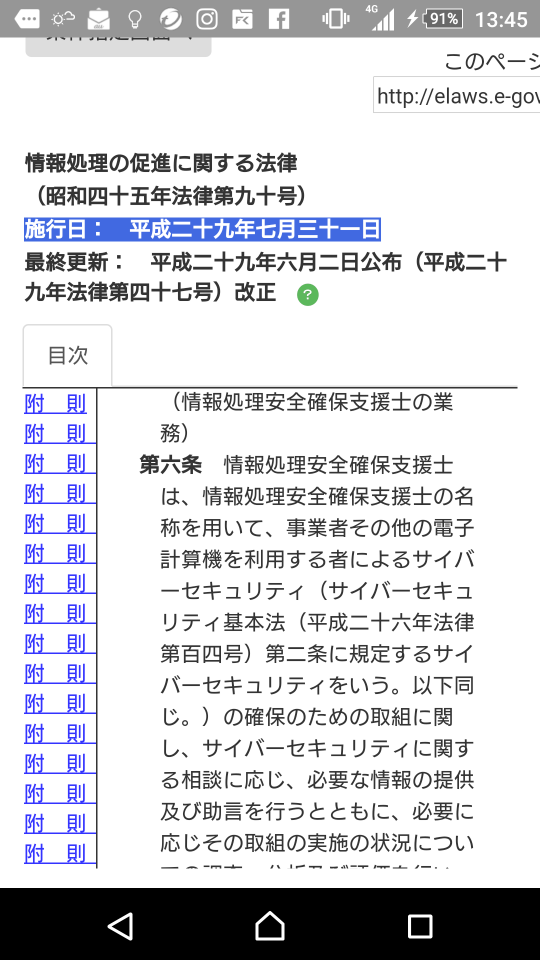
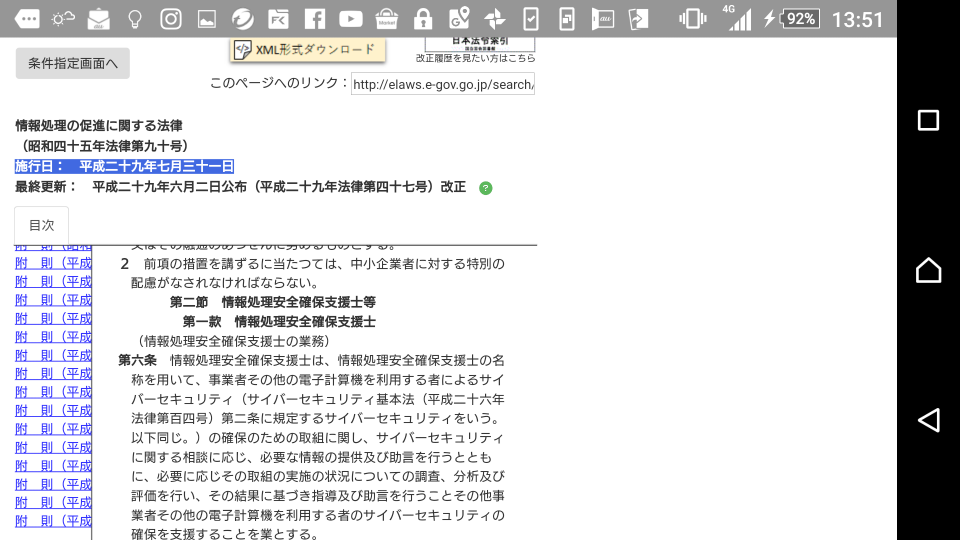
更に、スマートフォンで見ると、こんな感じ。以下は、縦横それぞれのキャプチャー画面です。「目次」で表示されている文字の長さに注目してください。
- 目次の項目が全部「附則(平成)」で、区別がつかない
目次の意味、あるのか、これ・・・
きちんとした文法で書いて、見える部分はきちんと見えて、操作しやすいインタフェースにしてほしな。
【2017/12/30追記】
4ヶ月経って、e-Gov法令データベース、少しだけ改善されたようです。
e-Govの法令検索で、まともな法令表示が「別画面で表示」出来るように改善されたので紹介するなら別画面のURL
https://www.maruoka-digital.jp/blogcontent/0812303720/
こちらの記事もお読みいただけると幸いです。
防災SNSアドバイザー。情報処理安全確保支援士第5338号。ネットワークスペシャリスト。ITコーディネータ
東北大学大学情報科学研究科第2期生。1994年からインターネットに携わる。システムベンダーの総務社内SEとして、社内システムの構築運用やBCP策定、従業員教育に関与。2015年情報セキュリティ専門法人「まるおかディジタル株式会社」を福井県坂井市丸岡町に設立し現在に至る。研修では基本的に防災のお話以外では着物でお話させていただいております。
情報セキュリティ・IT関連資格取得・企業防災(BCP)の組織内教育・コンサルティング・支援・取材のお問い合わせなどございましたら、こちらからご連絡ください。
メール・お電話・FAX・Facebook
https://www.maruoka-digital.jp/contact/form/