【これは約 9 分の記事です】
今回の投稿は、サーバ障害・災害情報など、緊急用ページを作る場合の注意点です。
Contents
福井の2018年2月の豪雪に対して制作された福井市の緊急用ページが秀逸
この投稿をしている時点(2018年2月8日)、福井は大雪です。
それに伴い、福井市は、緊急用トップページを作りました。
普段のページから、差し替わっています。
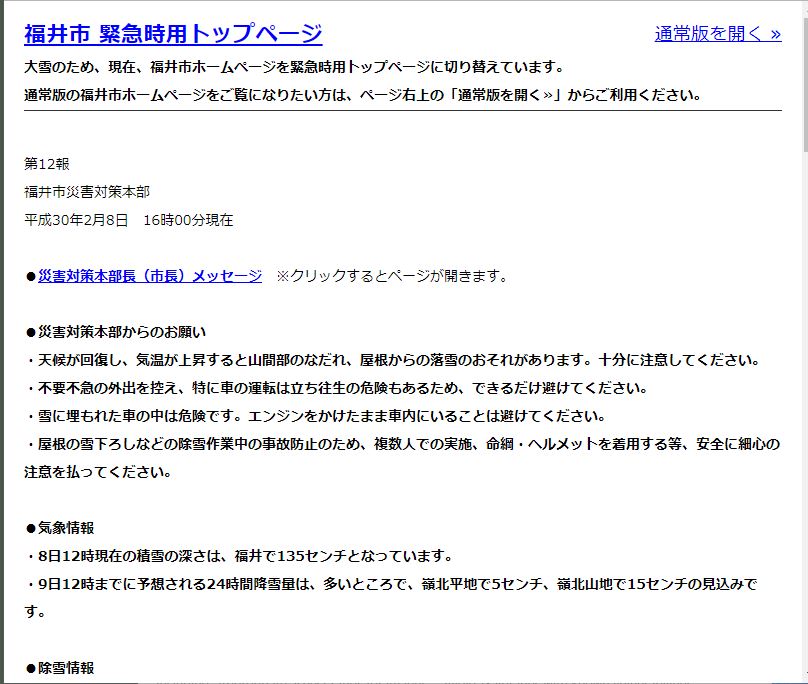
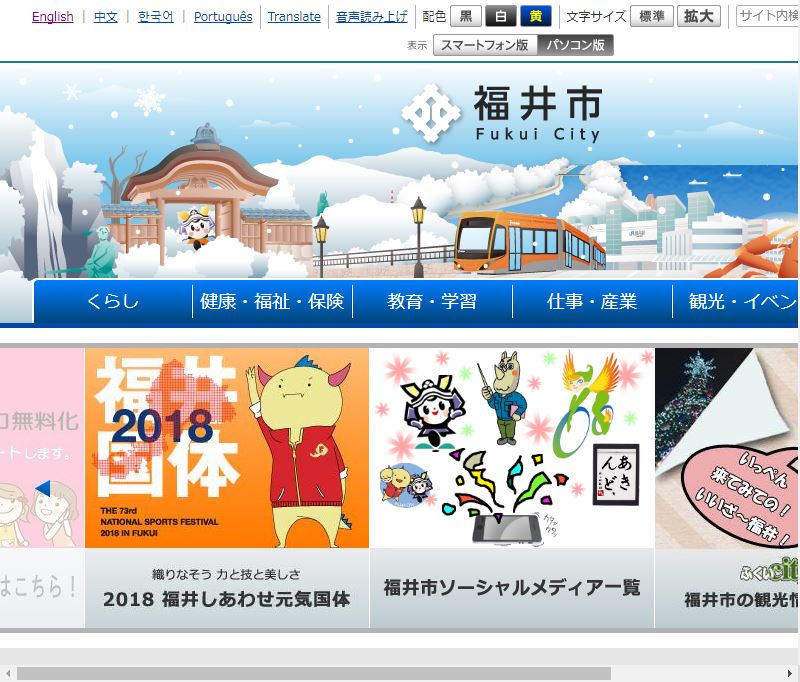
福井市ホームページ
https://www.city.fukui.lg.jp/
災害時にはこんなページになっています。
通常はこんな感じ
こういっては何ですが、福井市の通常ホームページよりも、災害時ページのほうがデザインセンスは上です。必要な情報が的確に取得できます。
ただ、このページにはいくつか不備な点があります。CSSが中途半端なので、スマートフォンの環境によっては文字表示があまりに小さく見えてしまいます。あと、FacebookやTwitterなどでシェアしたときのOG Imageが設定されていないため、シェアしたときに緊急度が伝わりません。
緊急用ページを作る際に気をつける3つの観点
緊急用ページを作る際には、3つのことを考慮します。
- 情報の更新が容易であること
- どのような環境や状況の人でも的確に情報が伝わること
- 緊急事態が収束した後、古い情報が検索結果に残らないようにすること
情報の更新が容易であること
緊急情報は、まず、スピーディーに掲載できる必要があります。また、状況が変わったらすぐに変更でき、間違いがあったら即座に修正。
そのためには、できるだけ修正箇所が少なく、修正で混乱が生じないようにする必要があります。
その際考えるべきは
- フォントの大きさや色の個別指定はしない。してよいのはStrong設定程度
- 画像は埋め込まない
- CSSを使うなら内部CSSを使う
です。
フォントの個別指定をすると、そこの修正も必要になり、発信に時間がかかります。その意味で行わないほうが良いです。
また、画像埋め込みも避けましょう。画像の差し替えなどは時間がかかります。
緊急時ページにCSSが必要か、という問題はあるでしょう。私もCSSは使わないほうが良いと考えていたのですが、デフォルトだとブラウザの行間はつまりすぎてしまうので、
body{
line-height: 2em;
}
は指定しても良いかも知れません。
また、CSSを使うのであれば、内部CSS、つまり、HTMLに直接書き込んでしまいます。普通はCSSは外部ファイルにするものですが、独立している緊急時ページは例外。すぐに修正できるように、内部CSSで記述します。
どのような環境や状況の人でも的確に情報が伝わること
これも重要です。
- フォントの色は黒、背景は白、ハイパーリンクは青色下線。それ以外は利用しない
- フォントを強調する方法は太字のみ。色を使ってはいけない。大きさを変えてよいのはタイトルのみ。それ以外は同じ文字の大きさを使用する
- 画像は埋め込まない
- ただし、シェア用のOG Imageは設定したほうが望ましい
- スマートフォンでの見え方も注意する
- CSSなしでも伝わるようにする
- 動的なページ生成を可能なら避ける
色の見え方は人によって異なるので、色で情報を区別してはいけません。使っていい色は、黒と白のみです。文字は黒。背景は白。ハイパーリンクは青色で下線付きです。
フォントの大きさを変えるのも、本文中は避けたほうが良いでしょう。文字が重なって表示される可能性があります。大きくして良いのはタイトルぐらいです。
画像の埋め込みも避けましょう。画像を見なくても情報が伝わる必要があります。
ただし、シェア用のOGイメージは設定した方がいいでしょう。緊急用のシェアだとすぐに識別してもらえるからです。
例えば、こんな画像。弊社の名前の部分を書き換えて使っていただいて大丈夫です。
Windows のPaintツールで作っています。環境依存しないように、色もデフォルトで用意している赤を利用し、フォントも「MSゴシック」です。シェア時に相手の注意を喚起できれば十分なので、シンプルにします。背景は別に赤でなくても良いのですが、どれが良いか考えることに時間つかうよりは、ありあわせの赤使うほうが素早い対応ができます。
ヘッダ設定はこんな感じ。Twitterも同じものを使いまわしていますが、普段から準備できるなら別途作っても良いかも知れません。作る余裕が無いならそのまま使いまわします。
<meta property=”og:image” content=”http://www.example.com/wp/wp-content/uploads/2018/02/kinnkyuusample.png” />
<meta name=”twitter:image” content=”http://www.example.com/wp/wp-content/uploads/2018/02/kinnkyuusample.png” />
Twitterは、Httpsで暗号化した画像をOGイメージで使えない場合があります。今後仕様が変わるかもしれませんが、念のためhttpで暗号化せずにURL指定しています。
CSSの設定によって、スマートフォンでの見え方が小さくなってしまう場合があります。それを避けるために、ヘッダに
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
を入れておくと良いでしょう。
CSSを切っても的確に情報が伝わるか、それも確認しましょう。
また、可能であれば、動的ではなく、静的ページのほうが理想的です。これはウェブ管理ツールによって難しいのですが、例えばWordPressであれば、キャッシュページプラグインを使うのも一つです。
緊急事態が収束した後、古い情報が検索結果に残らないようにすること
緊急事態が収束したあとのことも、緊急ページを作る際に注意しましょう。
私は以前、このようなブログを書きました。
災害用伝言板Web171はSEO対策としてmeta descriptionを設定して、障害発生報告が検索結果に出ないようにすべき
https://www.maruoka-digital.jp/blogcontent/2006153075/
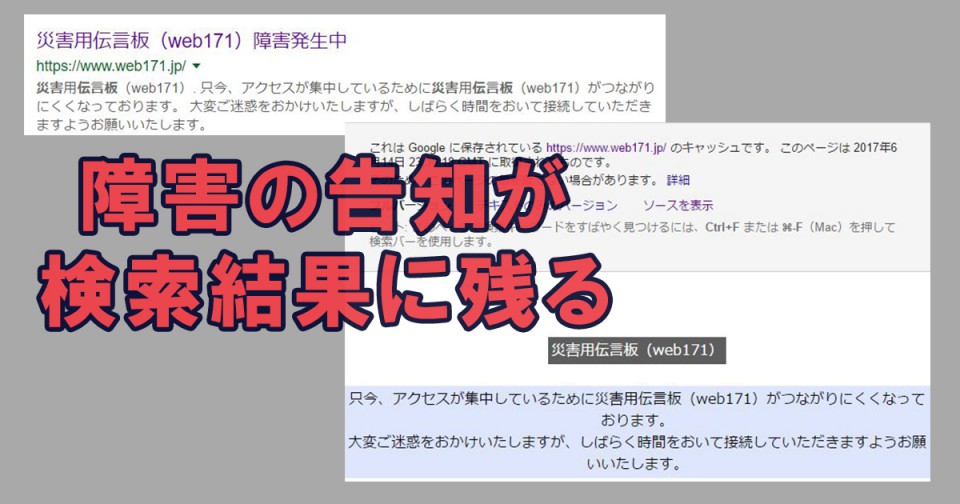
これ、何が起きているかというと、
障害発生時の告知ページの内容を、Googleなどの検索エンジンが表示してしまっている
のです。
これによって、障害解消後も、障害発生情報が表示され、サイトへの訪問を阻害してしまいます。
サーバ障害などによるメンテナンスであれば、ステータスコード「503」を指定すれば良いのですが、それが難しかったり、サーバ障害以外の緊急用ページであれば、descriptionで、通常運用時のサイト情報を掲載しておきます。例えばこんな感じ。
<meta name=”description” content=”情報セキュリティと企業防災の専門会社、まるおかディジタル公式サイトです” />
文字だけページに切り替える必要はあるか
もちろん、文字だけページのほうが緊急時には情報が伝わりやすいです。ですが、普段のページから文字だけページに変える手順が煩雑であるなら、普段のページの中でシンプルに情報が伝わるようにしていただければいいと思います。文字だけページを作ることが目的ではありません。素早く的確に情報が伝わることが重要なのです。素早さが阻害されるのであれば、その方法は本末転倒です。
通常ページでは非常時とは区別できる配色にする
弊社の通常記事のOGイメージは、基本的に緑や青を基調にし、赤を避けています。普段は赤を使わないため、非常時のページは目立つのです。
まとめ
緊急用ページは、シンプルで軽くて的確なことが必要です。そして、問題収束後に古い緊急情報が誤ってアナウンスされないこと。そういうページ作りを心がけましょう。
防災SNSアドバイザー。情報処理安全確保支援士第5338号。ネットワークスペシャリスト。ITコーディネータ
東北大学大学情報科学研究科第2期生。1994年からインターネットに携わる。システムベンダーの総務社内SEとして、社内システムの構築運用やBCP策定、従業員教育に関与。2015年情報セキュリティ専門法人「まるおかディジタル株式会社」を福井県坂井市丸岡町に設立し現在に至る。研修では基本的に防災のお話以外では着物でお話させていただいております。
情報セキュリティ・IT関連資格取得・企業防災(BCP)の組織内教育・コンサルティング・支援・取材のお問い合わせなどございましたら、こちらからご連絡ください。
メール・お電話・FAX・Facebook
https://www.maruoka-digital.jp/contact/form/